React Flow Diagram Component React Application Web Diagram A
Diagrams react beautiful npm why React diagram component Dhtmlx diagram library for reactjs
Create Interactive Node-based Flowchart - React Flow | Reactscript
[solved] react flow chart library React flow Thinking in react – react
React class and hooks lifecycle explained
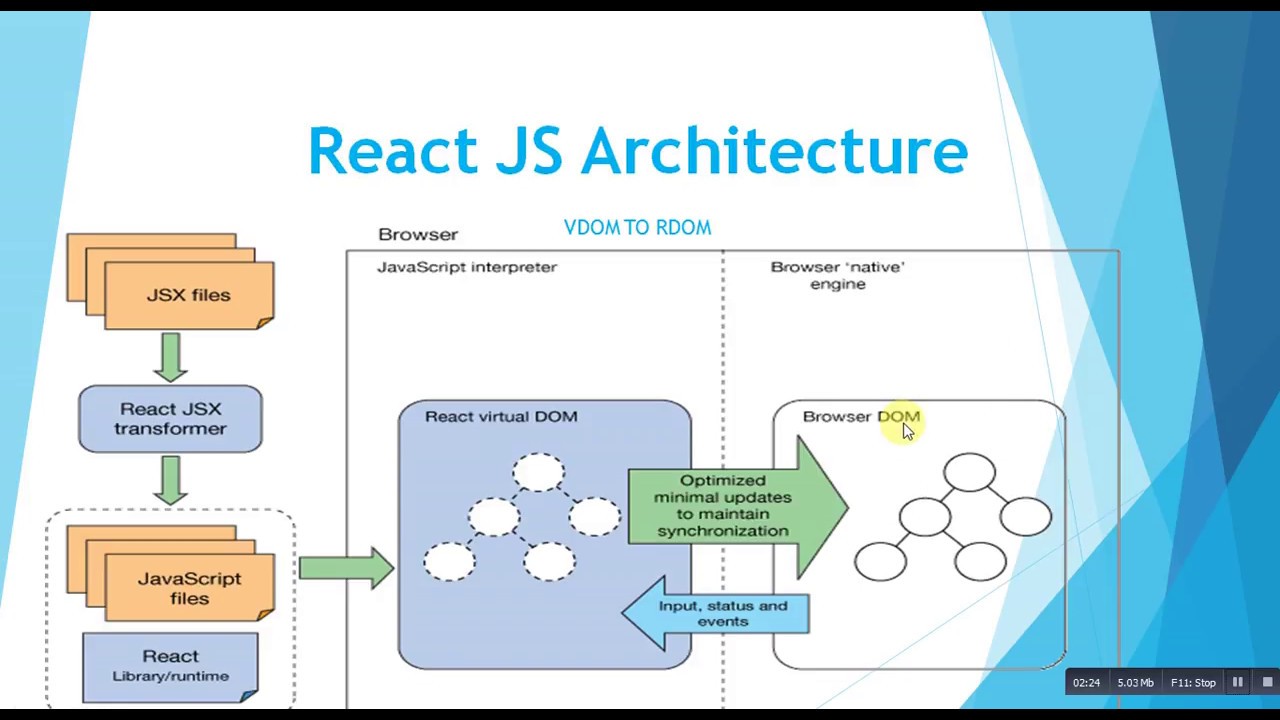
React architecture redux fluxA highly customizable react component for building interactive flow Flowchart diagram shapes forms control wpf react syncfusion flow chart flowcharts diagrams component objects connector web core components aspReact diagram.
React diagram componentReact flowcharts Understanding react hooksReact graphs.

React diagram
React flowReact diagram Componentdidmakesense — react component lifecycle explanationThe difference between flux and redux – jscomplete edgecoders.
Flux redux diagram difference between githubAnatomy of a react application — architect with sagas Best of js • react diagramsReact application web diagram anatomy js apps redux architect work pwas magento progressive stack rest sagas.

Reactjs decorator component
Reactjs dhtmlx packageCreate interactive node-based flowchart React diagrams flowcharts developer library reactscript component demo componentsReact flow.
Create flowcharts and diagrams in reactReact flowchart interactive reactscript React-flow-renderer examplesReact-flow-diagram-example (forked).

15 react class diagram
Reactjs reactUnderstanding how react works: a beginner's guide Flow rendering graphsReact architecture.
React diagramReact usecontext basic useeffect usestate understanding hooks props React flowReact component.

React flow api examples
React lifecycle component interface api explanation declarative like incredible allows because build ui tell using mediumReactjs component lifecycle methods — a deep dive React-flow part-01 || react-diagram|| node-based-diagram || react-flow.
.







