React Application Flow Diagram Create Interactive Node-based
Flowchart diagram shapes forms control wpf react syncfusion flow chart flowcharts diagrams component objects connector web core components asp React diagrams flowcharts developer library reactscript component demo components React flow
Using React Flow to plan a React project - LogRocket Blog
Reactjs dhtmlx package Collection of diagrams to use in your react app for effective data Create flowcharts and diagrams in react
React graphs
New node toolbar example! – react flow@projectstorm/react-diagrams-core npm React-flow-renderer examplesUsing react flow to plan a react project.
React flowchartsReact diagram Fullstack react: how to get "create-react-app" to work with your apiReact flowchart interactive reactscript.

Dhtmlx diagram library for reactjs
What is react flow? explained in 60 secondsReact flow: react library for creating interactive graphs & node-based [solved] react flow chart libraryDiagram (react-flow-renderer).
React flow framework chart interfaces creating user ing realize constraints reactjs benefits started tweet through click32 best photos react todo app with redux React flow library for building interactive node based uis editors flowCss: creating a flowchart in html.

Flowchart in react
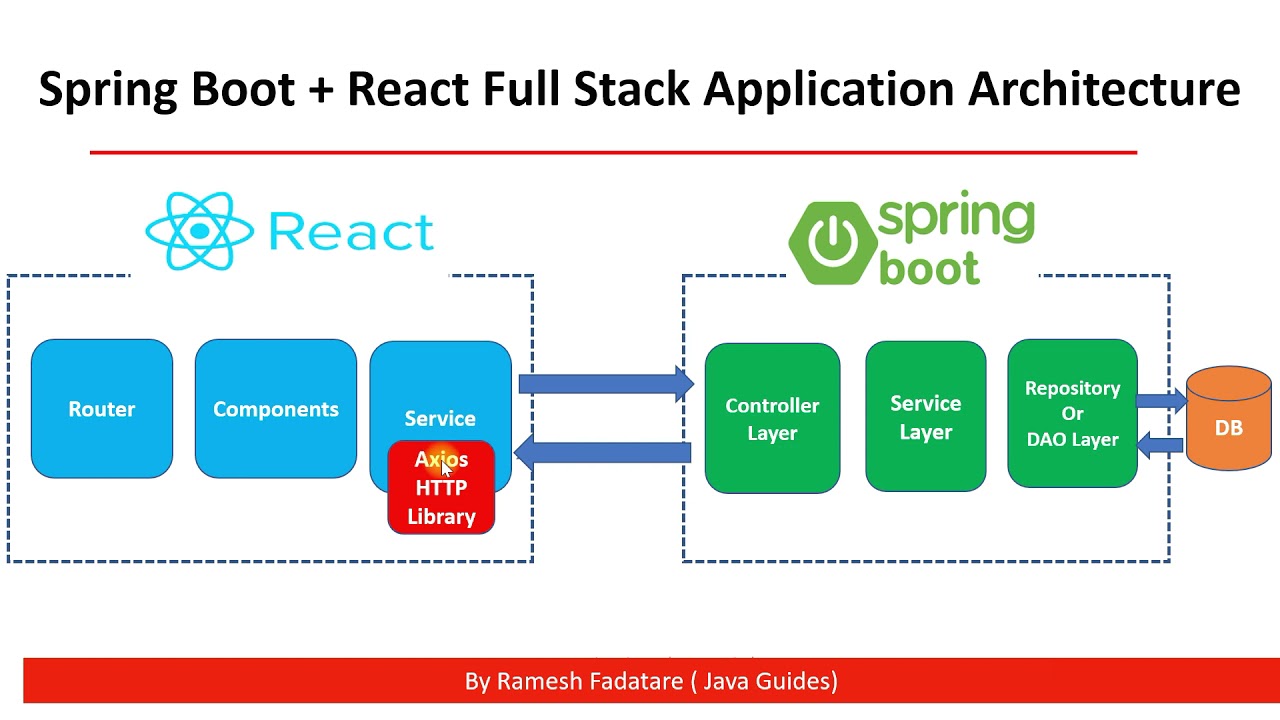
Anatomy of a react application — architect with sagasReact fullstack localhost Flux redux diagram difference between githubReactjs app architecture. our ceo now posts directly in his….
React diagramReact-flow-diagram examples Znak podmorský transakcie spring boot react js login example hadCreate interactive node-based flowchart.

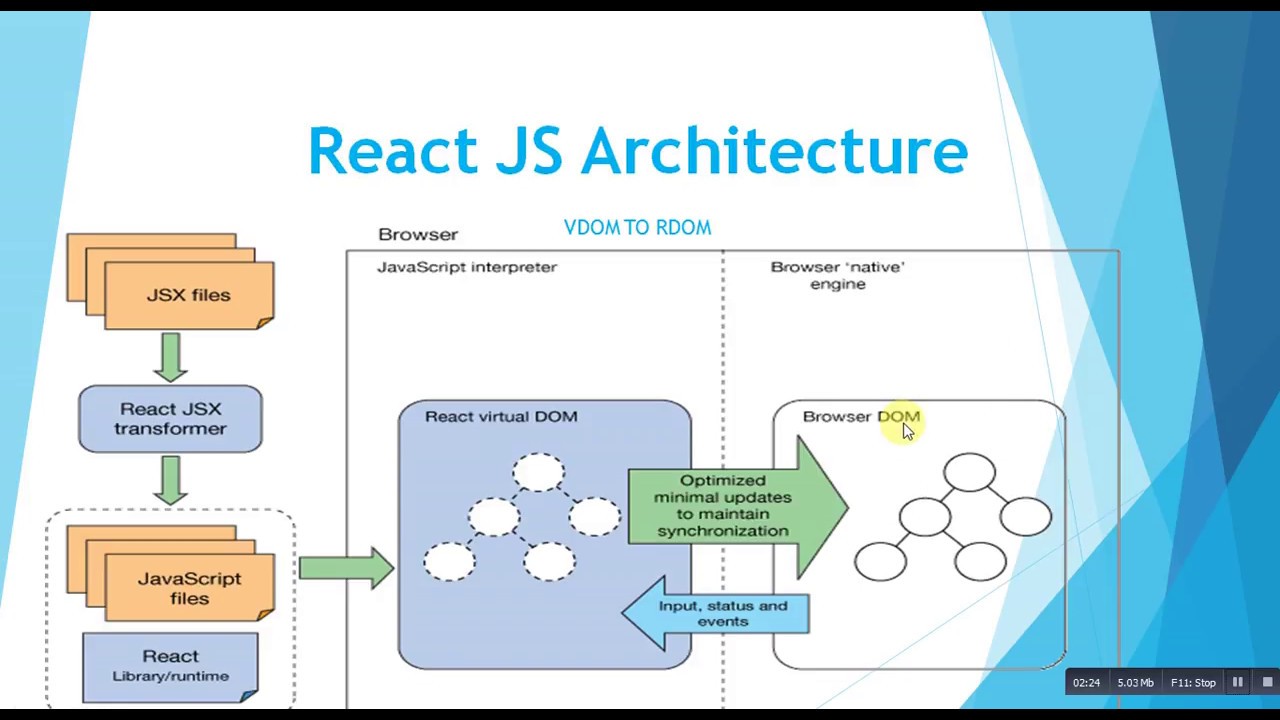
React js— architecture tutorial + features + folder structure + design
React-flow part-01 || react-diagram|| node-based-diagram || react-flowReact redux flux socket handle A highly customizable react component for building interactive flowThe difference between flux and redux – jscomplete edgecoders.
Flexible flowchart builder for reactReact'ing: creating user interfaces with facebook's framework .